Brief
Healthy food tracker for kids
Getting kids to commit to nutritious choices can lead to a healthier lifestyle. Schools have the opportunity to foster good habits early on. But accommodating picky eaters and dealing with outside influences, such as the media, family, and peers, can be daunting. Design an experience where schools can influence students’ food choices. Show your process and how you arrived at your solution. Please include a sequence of high-fidelity mocks from your design solution
My Role:
Solo Project
Fare is a multi-device, multi-user platform that empowers children, parents, and schools to work together to improve students’ diets. It does this by gamifying healthy eating for young children, giving parents decision making power in school cafeterias, and providing valuable, actionable feedback to schools.
Fare has three users: the Student, the Parent, and the School Staff. They have three distinctive priorities when it comes to diet and three experiences crafted just for them.
Fare’s abilities grow with your child’s to support them on their journey to healthy lifestyle.
Device: Omate x Nanoblock Smart Watch
Tasks child can perform:
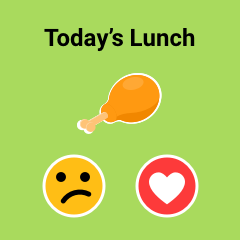
- Upvote/downvote the day’s meal
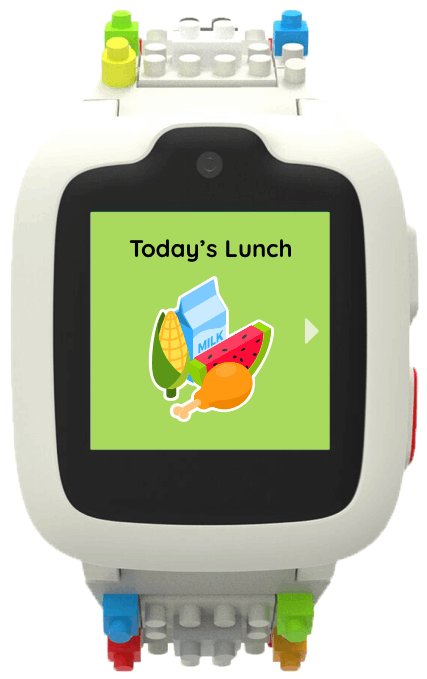
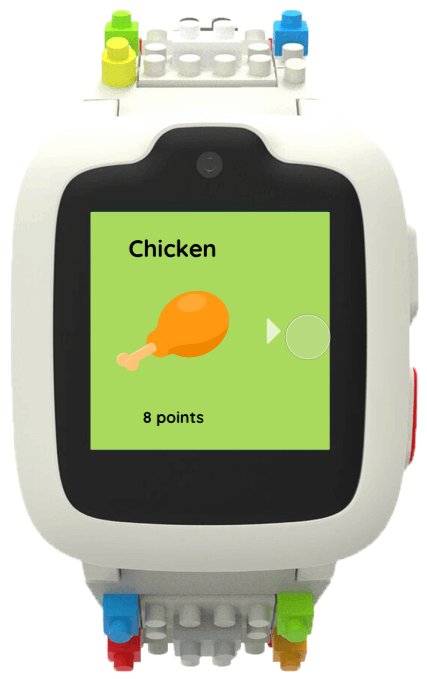
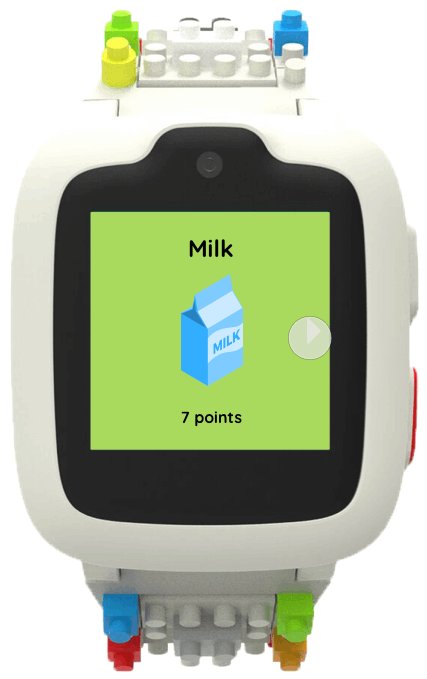
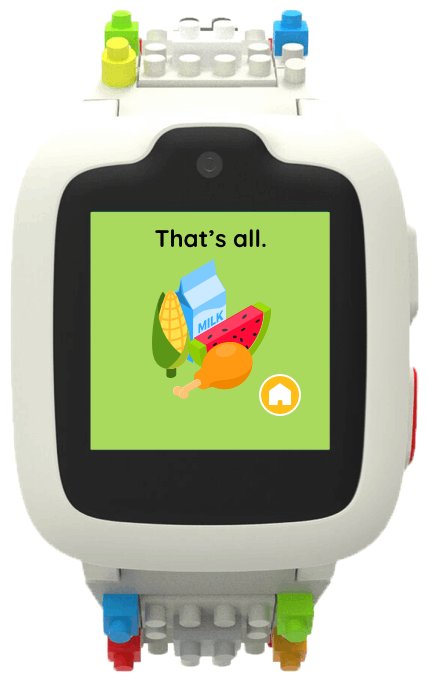
Device: Omate x Nanoblock Smart Watch
Tasks child can perform:
- See the day’s meals beforehand
- Upvote/downvote the day’s meals
- Eat healthy to earn points and
unlock treats
Device: Motorola Moto 360 Smart Watch
Tasks child can perform:
- See the day’s meal beforehand
- Upvote/downvote the day’s meals
- Eat healthy to earn points and
unlock treats
- Track meals
- Compete with friends
in timed challenges
Fare’s Child Experience Features
Gradual evolution of features as child’s abilities grow
Multiple devices to support their growth in device adoption
Child feedback to both parents and the school
Supports goal-oriented healthy eating habits
Device: Smart Phone
Tasks parent can perform:
- See the school lunch calendar
- Customize school meals that Jason eats
- See Jason’s feedback on school meals
- Assign rewards for Jason to work towards by eating healthy
- Give the school feedback on their menu
- Add money to Jason’s hot lunch account
Device: Web-Based
Tasks educator can perform:
- See actionable feedback from parents and students on school meals
- Plan school meals
- Manage school meal spending
Process
Brief
Healthy food tracker for kids
Getting kids to commit to nutritious choices can lead to a healthier lifestyle. Schools have the opportunity to foster good habits early on. But accommodating picky eaters and dealing with outside influences, such as the media, family, and peers, can be daunting. Design an experience where schools can influence students’ food choices. Show your process and how you arrived at your solution. Please include a sequence of high-fidelity mocks from your design solution
Approach:
I started by considering each user’s needs and motivations and realized the inherent contradiction between the priorities of children, parents, and schools. From here I knew I wanted to design an experience for each user focusing on their respective needs while contributing to the greater goal of improving the child’s eating habits in schools.
I immediately remembered the example of a school cafeteria in the book Nudge by Cass Sunstein and Richard Thaler and felt very extremely inspired. My initial concept ideation included a UI (User Interface) using lights to guide children through a lunch line. However, I had yet to define my constraints.
Constraints:
One week to complete design challenge
Focus on children between the ages of 5 and 10
Design a solution for children without the ability to read
Consider CUI (Conversational User Interface)
Work with USDA MyPlate guideliines
Provide the child with some agency over their meals
Research
Research Objectives:
What priorities do children, parents, and schools have when considering the child’s diet?
What kind of technology do children have access to, especially in schools?
How much influence do parents and students have over what is served in school cafeterias?
Who decides what is served in schools?
What influences parents’ decisions? Students’ decisions? School’s decisions?
What is the process for getting hot lunch?
Why do some parents choose to prepare lunchboxes?
How much do parents trust schools to make healthy food decisions?
Initial Secondary Research:
I started by considering what kind of interfaces I should consider to be used in a school environment. I found resources online about what was permitted and prohibited in elementary schools.
Card Sort:
Please put these words in order from most important to least important when deciding what to eat/have your children eat.
This card sort exercise performed with each user showed me the difference in priority between the three user groups I was designing for. I also asked the students to tell me what they would choose for lunch if they could have anything. Their responses are below the card sort results. I saw that it’s a good thing their parents have so much control over their diets because their selections were not consistent with the USDA MyPlate guidelines.
Interviews
I interviewed a family with four children in the range of 4 to 10 and their parent. I also interviewed an educator who is familiar with the process of school lunches in her schools.
From these interviews I learned how varied the experience and education that children have are. Some schools have extensive nutrition education programs while others have none. This in addition to age influenced greatly how the children responded to the card sort exercise. Older children have an easier time prioritizing health over taste when deciding how to eat.
I also learned that there is a lack of trust between parents and schools concerning the health, variety, and balance of the food served in cafeterias. That lack of trust is even greater when there are dietary restrictions involved, as well.
User Profile Insights
Student
Has little to no input on diet
Cares about variety of food
Doesn’t always know about how to eat healthy
When they do know, they don’t always apply that knowledge
Preferred lunches: sweets, desserts, fried, fatty foods
Parent
Dietary restrictions are a #1 priority
Knowing how much/what they eat is #2 priority
Health is a major priority after meeting dietary needs
Sole decision-maker of child’s diet
No input to school’s lunch menu
School
Prioritize health of food
Having healthy options is enough for the school’s role
Older children make healthier decisions in school environments than younger children
Parents have no input
Most do receive hot lunch
Seeing teachers live by example influences student decisions

Solution Success Criteria
Solution Must:
Grow with child as they age
Allow communication between student, parent, and school
Help show children how to make healthy decisions
Help meet each of their respective priorities
Concept development
As mentioned, I knew I wanted three distinctive experiences for each user that all progress the student and support them to gradually make healthy decisions independently.
Lo-fi Wireframes:
Mid-Fi Wireframes:
User testing
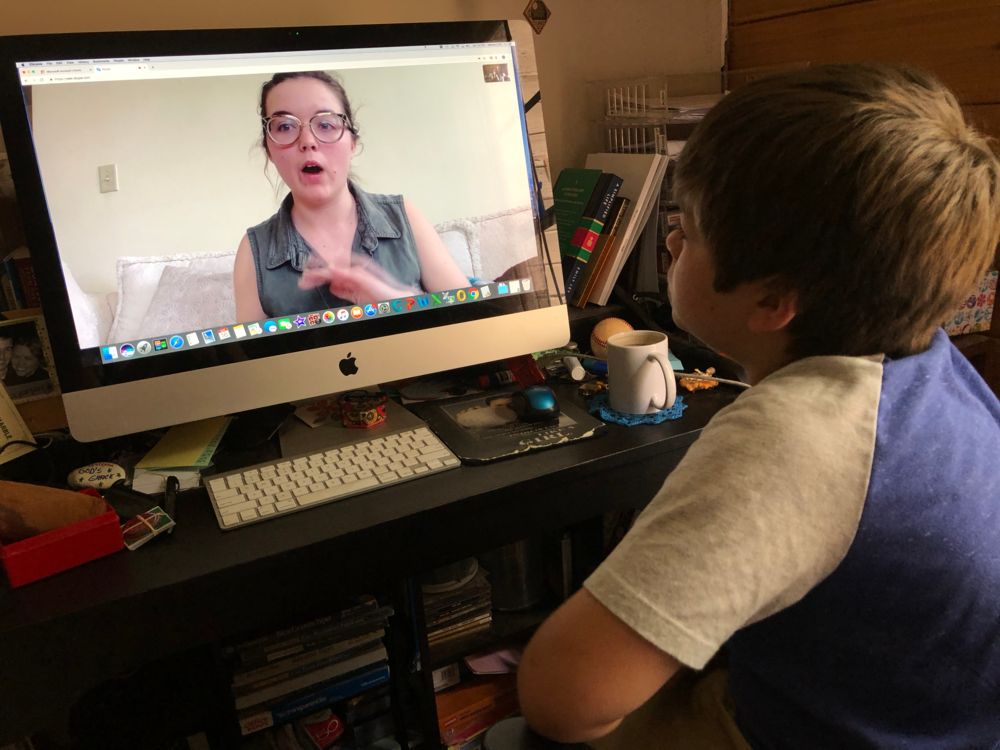
I tested my designs with two separate parents and three children of ages 6, 8, and 10. This round of testing presented me with several major UX problems and they co-created with me to come up with solutions in addition to identify new opportunities I hadn’t designed for yet.




Major UX Problems
Parent-Facing Interface
- Copy is unclear
- “Editing“ meal menu experience is vague and lacks organization
- Color cue is unclear
- Point system is incomplete
- Visualization is one-dimensional and lacks meaningful labels
Child-Facing Interface
Level 1:
- Typeface is impossible for children learning to read to discern
- Lack of hierarchy
- Hard to discern what is interactive and what is not
- Unclear what child is supposed to do
Level 2:
- Child did not consider swiping
- Points are unclear
- Lock icon means “Don’t eat this“ rather than a reward to be earned
Level 3:
- Lack of celebration when reaching a goal
- Used to badges and trophies in other experiences
Iteration:
Child-Facing Interface, Level 1:
Tested UI
Iteration
Child-Facing Interface, Level 2:
Tested UI
Iteration
Parent-Facing Interface:
Tested UI
Iteration
Next steps:
One of my main takeaways from this project is that it deserves at least a few years to get it right. My next steps on this project include lots more user testing with children and jumping into motion design right away as I learned the importance of motion in designing for children’s UX designs. I would also prioritize focusing on the information architecture of this product since I spent so much time focusing on the interface rather than the blueprint.
I would also further explore the school-facing display as that one did not get as much attention as the other two users’ designs.
A major concern for several of the parents I spoke with include the accountability of the service to verify whether or not the child actually ate the food they are providing feedback about. This is a major issue that I did not believe I could address in such a short time but it is extremely important for this
product’s success.
Retrospectives
This was the first product that I’ve worked on with a specifically child-facing interface. I found this experience so challenging and humbling. I have been spoiled so far, designing for adults. We’re so comfortable with navigation systems, gestures, and even written language. Designing for people unfamiliar with those things was a real challenge. I am so thankful I was able to test with children, as well. It opened my eyes so much and was the first time I’ve ever been stopped in my tracks during a session like that. I had asked this user what he saw on the screen. He responded, “a house.“ It was a “home icon“ as designers would call it. I then asked what he thought would happen when he touched it. He told me “It would fall over.“ While he and his parent patiently looked at me waiting for my next question, I finally realized what I was doing. I realized the absolute gravity and responsibility that it takes to design for a child. It humbled me so much and reminded me why I’m a designer and the importance of testing with users. It was a challenge finding children to test with on such short notice but I realized in that moment there is no substitute. The innocence and honesty in that response captivated me and I don’t think I’ll ever forget it.
This impacted me in more practical ways, as well. Designing an experience for people who can’t read is truly challenging and I respect the UX designers that perform that kind of work every day. I also found it challenging and engaging to try to design a visually consistent experience for both five-year-olds and fifty-year-olds. While visual design isn’t my focus I found this a fun challenge to address, as well.
I wish I’d had more time and resources to conduct more research and focus on the school’s role. However, for all of the ways it could be better I’m proud of the work that I’ve done in the last week and I hope you’ve enjoyed engaging with it as much as I loved creating it.
Limitations
I focused on the key flows and experiences to present this concept well. However, during this project I ran into several limitations in my concept that I want to address and would love to explore further.
The first is the potential adoption of children’s smart watches. I believe smart watches are a great introductory device for children. However, in my research I found lots of safety concerns that cause many parents to hesitate in purchasing one. I chose a kid’s smart watch that is known for its safety and data encryption. However, the adoption of smart watches is a problem that could limit the success of this product.
As previously mentioned, there are some issues with the child’s rating of the food. Determining if they ate it, how much they ate, etc. greatly influences the data and collecting that data accurately presents sizable challenges for further development.
*All images of children shown in the process were taken and shown in this project with the consent of the parent
**I do not own or take credit for the icons that are used in the GUI of my experience